-
[React] 네이버 자동로그인 따라하기Java Script & Type Script/Favorites 2023. 6. 19. 14:23728x90
자동로그인기능을 넣어달라는 요청을 받았다. 어떻게 구현할 수 있을지 고민하다가 네이버를 뜯어보기로 했다.
네이버 로그인시에 auth라는 요청이 생긴다. 페이로드는 이렇게 생겼다.



revalidateOnReconnect 이걸로 자동로그인을 결정하는가했더니 아니었음
자동로그인 체크 한거랑 안한거 둘 다 false로 보내주고있음.
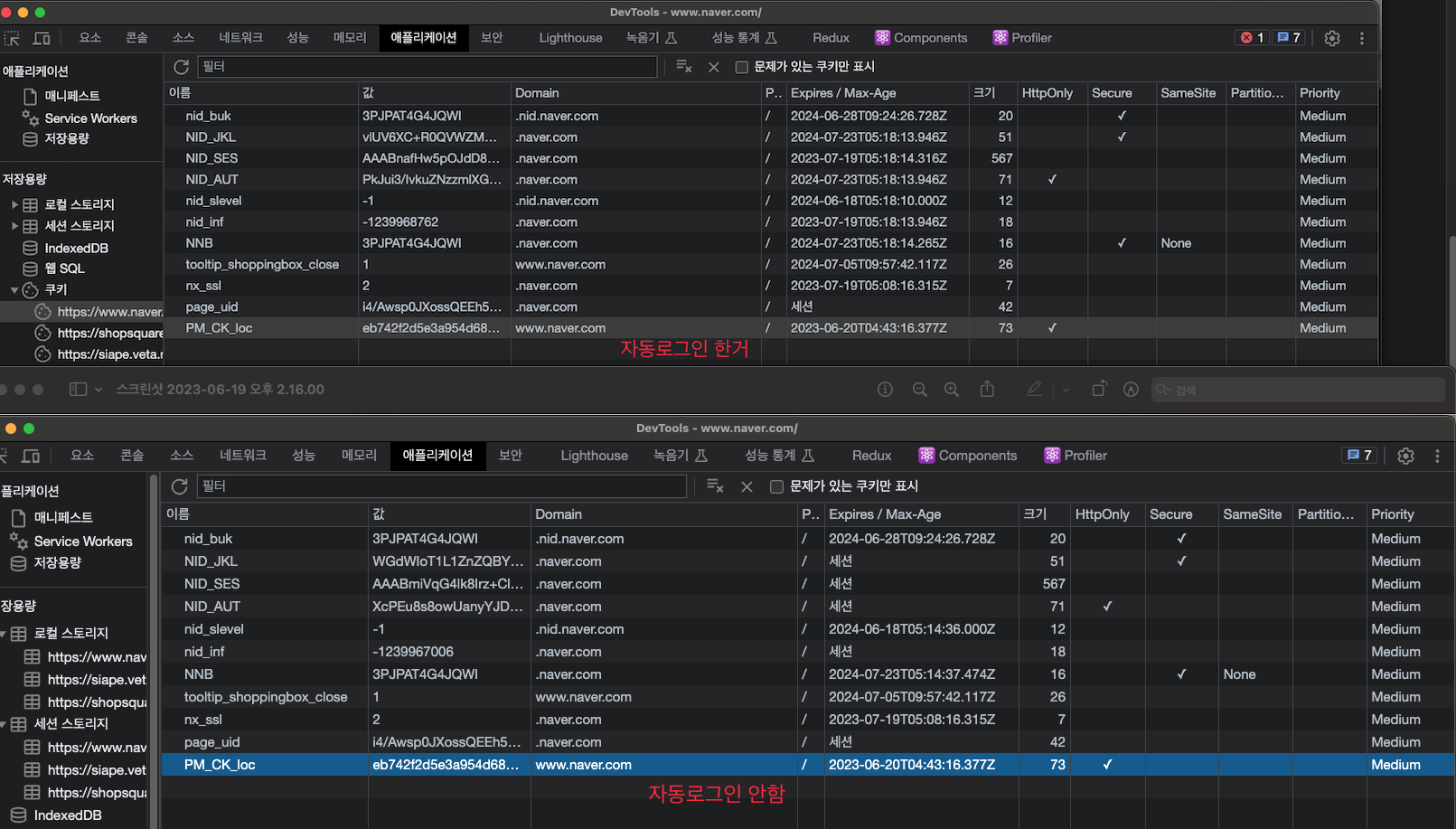
네이버도 쿠키로 로그인JWT토큰을 저장하는데 Max-age를 컨트롤해서 자동로그인 or 일회성 로그인을 하고있었던 것을 발견했다

자동로그인을 안하면 NID-JKL, NID_SES, NID_AUT 이 세개가 "세션"이고
자동로그인 하면 NID-JKL, NID_SES, NID_AUT 이 세개가 max-age가 생기는걸 알 수 있다.
했을 때 , 안했을 때 토큰을 뜯어보니 똑같았다. 하나의 토큰을 대략 한달동안 줘놓고 로그아웃했다가 다시 로그인하면 토큰을 만료시켰다가 새로운 토큰을 주는게 아닌, 해당 유저의 cookie에서 지웠다 다시 돌려줬다 하는듯.
내가 개발중인 서비스의 서버는 새로 로그인 할 때마다 새로운 토큰을 준다.
그렇다면 자동로그인을 체크한 사람의 토큰만 일주일(or more..) 로 발급하고, 자동로그인체크 안한 유저는 기존대로 한시간으로 발급하고
로그아웃을 누르면 토큰을 쿠키에서 삭제시키고, 로그아웃을 누르지 않으면 계속 유지가 되면 완성일듯.

네이버를 참고해서 max-Age를 설정해 자동로그인 구현 완료!
if (inputValue.isAuto === 1) { cookie.set("autoLogin", "true"); } else { cookie.set("autoLogin", "false"); } switch (res.data.resultCode) { case "100": const { resultCode, resultMessage, ...userData } = res.data; if (cookie.get("autoLogin") === "true") { cookie.set("token", res.data.access_token, { maxAge: 7 * 24 * 60 * 60 }); // 자동로그인을 체크한 사람은 일주일간 쿠키를 갖고있음 } else { cookie.set("token", res.data.access_token, { maxAge: 60 * 60 }); // 자동로그인을 체크하지 않은 사람은 한시간동안 쿠키를 갖고있음 }728x90'Java Script & Type Script > Favorites' 카테고리의 다른 글
[React] 리액트 스토리북 도입하기 (Feat. Atomic pattern) (1) 2024.01.06 [TS] 엔터쳐서 실행하기 유틸함수 만들기 (0) 2023.07.04 [REACT] 데시벨측정 자동녹음종료기능 custom hook (0) 2023.06.25 [Library] React-slick, Apex-charts 라이브러리 이용법 -리액트로 캐러셀 구현, 도넛그래프, 반원그래프, 오각형그래프, 막대그래프 그리기 (0) 2023.06.15 [React] 리팩토링 - 컴포넌트 역할 분리 (0) 2023.04.20